프로그래밍/java 2022. 1. 26. 22:58
javadoc 실행시 참조하는 패키지를 찾지 못할때 발생하는 에러로 javadoc 버전에 영향을 받음
최신 버전으로 사용할 경우 에러 발생함
/usr/lib/jvm/java-16-openjdk-amd64/bin/javadoc => 에러 발생
error: package android.os does not exist
......
25 errors
패키지 경로를 추가하는 등의 방법으로 해결가능해 보이지만 수정에 한계가 있어 보임
꼭 javadoc 버전을 정해서 사용해야 되는 것이 아니라면 낮은 버전의 javadoc 사용으로 해결됨
/usr/lib/jvm/java-8-openjdk-amd64/bin/javadoc => 에러없이 문서가 만들어짐
갯수는 동일 하나 에러가 아닌 warning으로 처리됨
error: package android.os does not exist
......
25 warnings
프로그래밍/java 2022. 1. 6. 22:58
생성시 지정된 면만 border 적용 하도록 border 재정의 함
나중에 같은 동작을 하는 MatteBorder 가 있다는 거 확인함.... 만들기 전에 찾아봐야돼~
https://docs.oracle.com/en/java/javase/17/docs/api/java.desktop/javax/swing/border/MatteBorder.html
package test.swing;
import javax.swing.*;
import javax.swing.border.AbstractBorder;
import java.awt.*;
// Custom Line border
public class MainTest {
public static void main(String[] args) {
MainUI mainUI = new MainUI();
mainUI.setVisible(true);
}
}
class CustomLineBorder extends AbstractBorder
{
public static final int TOP = 0x1;
public static final int LEFT = 0x2;
public static final int BOTTOM = 0x4;
public static final int RIGHT = 0x8;
private Color mColor;
private int mThickness;
private int mTarget;
public CustomLineBorder(Color colour, int thickness, int target)
{
mColor = colour;
mThickness = thickness;
mTarget = target;
}
@Override
public void paintBorder(Component c, Graphics g, int x, int y, int width, int height)
{
if (g != null)
{
g.setColor(mColor);
if ((mTarget & TOP) != 0) {
for (int i = 0; i < mThickness; i++) {
g.drawLine(x, y + i, width, y + i);
}
}
if ((mTarget & LEFT) != 0) {
for (int i = 0; i < mThickness; i++) {
g.drawLine(x + i, y, x + i, height);
}
}
if ((mTarget & BOTTOM) != 0) {
for (int i = 0; i < mThickness; i++) {
g.drawLine(x, height - i - 1, width, height - i - 1);
}
}
if ((mTarget & RIGHT) != 0) {
for (int i = 0; i < mThickness; i++) {
g.drawLine(width - i - 1, y, width - i - 1, height);
}
}
}
}
@Override
public Insets getBorderInsets(Component c)
{
return (getBorderInsets(c, new Insets(0, 0, 0, 0)));
}
@Override
public Insets getBorderInsets(Component c, Insets insets)
{
insets.top = 0;
insets.left = 0;
insets.bottom = 0;
insets.right = 0;
if ((mTarget & TOP) != 0) {
insets.top = mThickness;
}
if ((mTarget & LEFT) != 0) {
insets.left = mThickness;
}
if ((mTarget & BOTTOM) != 0) {
insets.bottom = mThickness;
}
if ((mTarget & RIGHT) != 0) {
insets.right = mThickness;
}
return insets;
}
@Override
public boolean isBorderOpaque()
{
return true;
}
}
class MainUI extends JFrame {
MainUI() {
setPreferredSize(new Dimension(400, 420));
JPanel pane = new JPanel(new FlowLayout(FlowLayout.CENTER, 0, 20));
pane.setBackground(new Color(0x85, 0x85, 0x85));
JLabel label = new JLabel("Red, 1, TOP");
label.setPreferredSize(new Dimension(300, 40));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setBorder(new CustomLineBorder(Color.RED, 1, CustomLineBorder.TOP));
pane.add(label);
label = new JLabel("Red, 5, LEFT");
label.setPreferredSize(new Dimension(300, 40));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setBorder(new CustomLineBorder(Color.RED, 5, CustomLineBorder.LEFT));
pane.add(label);
label = new JLabel("Red, 5, Bottom");
label.setPreferredSize(new Dimension(300, 40));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setBorder(new CustomLineBorder(Color.RED, 5, CustomLineBorder.BOTTOM));
pane.add(label);
label = new JLabel("Red, 15, Right");
label.setPreferredSize(new Dimension(300, 40));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setBorder(new CustomLineBorder(Color.RED, 15, CustomLineBorder.RIGHT));
pane.add(label);
label = new JLabel("Blue, 5, TOP LEFT");
label.setPreferredSize(new Dimension(300, 40));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setBorder(new CustomLineBorder(Color.BLUE, 5, CustomLineBorder.LEFT | CustomLineBorder.TOP));
pane.add(label);
label = new JLabel("Blue, 5, TOP RIGHT BOTTOM");
label.setPreferredSize(new Dimension(300, 40));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setBorder(new CustomLineBorder(Color.BLUE, 5, CustomLineBorder.TOP | CustomLineBorder.RIGHT | CustomLineBorder.BOTTOM));
pane.add(label);
add(pane);
pack();
}
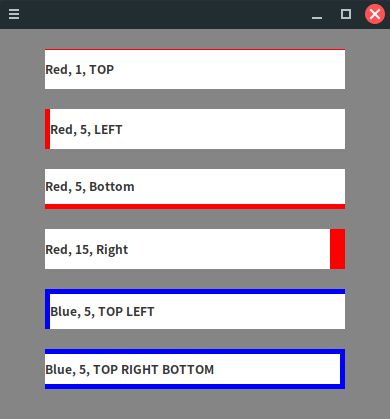
}실행결과
프로그래밍/java 2021. 12. 28. 22:52
setHorizontalScrollBarPolicy, setVerticalScrollBarPolicy 를 사용하여 설정
package test.swing;
import javax.swing.*;
import javax.swing.table.DefaultTableModel;
import java.awt.*;
// JScrollPane scrollbar show / hide
public class MainTest {
public static void main(String[] args) {
MainUI mainUI = new MainUI();
mainUI.setVisible(true);
}
}
class MainUI extends JFrame {
JScrollPane scrollPane1 = null;
JScrollPane scrollPane2 = null;
JScrollPane scrollPane3 = null;
JTable table1 = null;
JTable table2 = null;
JTable table3 = null;
DefaultTableModel tableModel = null;
MainUI() {
setPreferredSize(new Dimension(400, 600));
setLayout(new GridLayout(3, 1));
System.out.println("JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED = " + JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED);
System.out.println("JScrollPane.HORIZONTAL_SCROLLBAR_NEVER = " + JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
System.out.println("JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS = " + JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
System.out.println("JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED = " + JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED);
System.out.println("JScrollPane.VERTICAL_SCROLLBAR_NEVER = " + JScrollPane.VERTICAL_SCROLLBAR_NEVER);
System.out.println("JScrollPane.VERTICAL_SCROLLBAR_ALWAYS = " + JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
table1 = new JTable();
tableModel = (DefaultTableModel) table1.getModel();
tableModel.addColumn("Column");
tableModel.addRow(new Object[]{"SCROLLBAR_AS_NEEDED"});
scrollPane1 = new JScrollPane(table1);
add(scrollPane1);
System.out.println("default h policy = " + scrollPane1.getHorizontalScrollBarPolicy() + ", v policy = " + scrollPane1.getVerticalScrollBarPolicy());
table2 = new JTable();
tableModel = (DefaultTableModel) table2.getModel();
tableModel.addColumn("Column");
tableModel.addRow(new Object[]{"HORIZONTAL_SCROLLBAR_NEVER"});
tableModel.addRow(new Object[]{"VERTICAL_SCROLLBAR_ALWAYS"});
scrollPane2 = new JScrollPane(table2);
scrollPane2.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
scrollPane2.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
add(scrollPane2);
table3 = new JTable();
tableModel = (DefaultTableModel) table3.getModel();
tableModel.addColumn("Column");
tableModel.addRow(new Object[]{"HORIZONTAL_SCROLLBAR_ALWAYS"});
tableModel.addRow(new Object[]{"VERTICAL_SCROLLBAR_NEVER"});
scrollPane3 = new JScrollPane(table3);
scrollPane3.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
scrollPane3.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_NEVER);
add(scrollPane3);
pack();
}
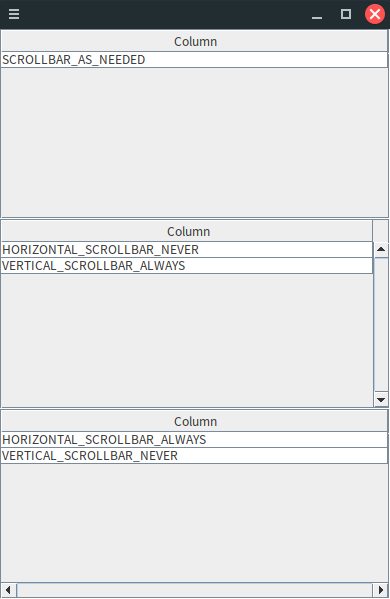
}실행결과
JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED = 30
JScrollPane.HORIZONTAL_SCROLLBAR_NEVER = 31
JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS = 32
JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED = 20
JScrollPane.VERTICAL_SCROLLBAR_NEVER = 21
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS = 22
default h policy = 30, v policy = 20
프로그래밍/java 2021. 12. 27. 22:31
Resize 이벤트 발생시 JPanel의 높이를 마지막 component 에 맞추는 코드
package test.swing;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
// resize panel
public class MainTest {
public static void main(String[] args) {
MainUI mainUI = new MainUI();
mainUI.setVisible(true);
}
}
class MainUI extends JFrame {
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT, 0, 0);
JPanel resizePane = new JPanel(flowLayout);
JButton testBtn1 = new JButton("TEST 1");
JButton testBtn2 = new JButton("TEST 2");
JButton testBtn3 = new JButton("TEST 3");
JButton testBtn4 = new JButton("TEST 4");
JButton testBtn5 = new JButton("TEST 5");
JComponent lastComponent = testBtn5;
MainUI() {
setPreferredSize(new Dimension(500, 300));
setLayout(new BorderLayout());
resizePane.setBackground(Color.BLUE);
resizePane.addComponentListener(new ComponentAdapter() {
Point prevPoint = null;
@Override
public void componentResized(ComponentEvent e) {
super.componentResized(e);
if (prevPoint == null || prevPoint.y != lastComponent.getLocation().y) {
System.out.println("lastComonent moved to " + lastComponent.getLocation());
resizePane.setPreferredSize(new Dimension(resizePane.getPreferredSize().width, lastComponent.getLocation().y + lastComponent.getHeight()));
resizePane.updateUI();
}
prevPoint = lastComponent.getLocation();
}
});
resizePane.add(testBtn1);
resizePane.add(testBtn2);
resizePane.add(testBtn3);
resizePane.add(testBtn4);
resizePane.add(testBtn5);
add(resizePane, BorderLayout.NORTH);
JPanel pane = new JPanel();
pane.add(new JLabel("TEST TEST"));
add(pane, BorderLayout.CENTER);
pack();
}
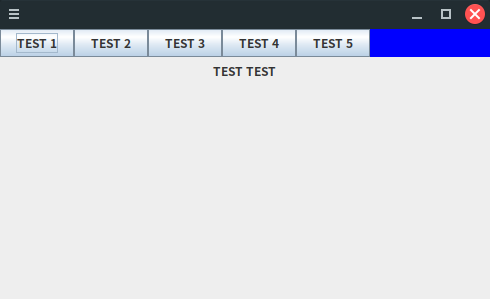
}최초 실행
JPanel 크기 변경 1
JPanel 크기 변경 2
프로그래밍/java 2021. 12. 23. 22:00
JComboBox 에 key listener 설정 하여 키 발생시 툴팁을 보여주는 코드
package test.swing;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.MouseEvent;
// key event tooltip
public class MainTest {
public static void main(String[] args) {
MainUI mainUI = new MainUI();
mainUI.setVisible(true);
}
}
class TestComboBox extends JComboBox {
JTextField mTf = null;
public TestComboBox() {
super();
mTf = (JTextField) editor.getEditorComponent();
mTf.setToolTipText("TextField : ");
mTf.addKeyListener(new KeyHandler());
}
class KeyHandler extends KeyAdapter {
@Override
public void keyReleased(KeyEvent e) {
// set tooltip
mTf.setToolTipText("TextField : " + mTf.getText());
// show tooltip
ToolTipManager.sharedInstance().mouseMoved(new MouseEvent(mTf, 0, 0, 0,0, 0, 0, false));
super.keyReleased(e);
}
}
}
class MainUI extends JFrame {
MainUI() {
setPreferredSize(new Dimension(400, 300));
setLayout(new FlowLayout());
TestComboBox combo = new TestComboBox();
combo.setToolTipText("ComboBox");
combo.setEditable(true);
add(combo);
pack();
}
}
프로그래밍/kotlin 2021. 12. 21. 22:29
프로그래밍/java 2021. 12. 20. 22:28
getToolTipText 메소드 override 로 구현
https://docs.oracle.com/javase/8/docs/api/javax/swing/JComponent.html#getToolTipText-java.awt.event.MouseEvent-
JComponent (Java Platform SE 8 )
Returns true if a paint triggered on a child component should cause painting to originate from this Component, or one of its ancestors. Calling repaint(long, int, int, int, int) or paintImmediately(int, int, int, int) on a Swing component will result in ca
docs.oracle.com
package test.swing;
import javax.swing.*;
import java.awt.*;
import java.awt.event.MouseEvent;
// dynamic tooltip
public class MainTest {
public static void main(String[] args) {
MainUI mainUI = new MainUI();
mainUI.setVisible(true);
}
}
class ToolTipButton extends JButton {
boolean mIsNum = true;
public ToolTipButton(String text) {
super(text);
}
// 1. use setToolTipText
@Override
public String getToolTipText(MouseEvent event) {
if (mIsNum) {
setToolTipText("0123456789");
}
else {
setToolTipText("ABCDEFG");
}
mIsNum = !mIsNum;
return super.getToolTipText(event);
}
// 2. return text directly
@Override
public String getToolTipText(MouseEvent event) {
String text = "";
if (mIsNum) {
text = "0123456789";
}
else {
text = "ABCDEFG";
}
mIsNum = !mIsNum;
return text;
}
}
class MainUI extends JFrame {
MainUI() {
setPreferredSize(new Dimension(400, 300));
setLayout(new FlowLayout());
JButton button = new ToolTipButton("TEST");
button.setToolTipText("");
button.setPreferredSize(new Dimension(100, 100));
add(button);
pack();
}
}멀티라인 툴팁
setToolTipText("<html>a<br>b</html>");
프로그래밍/lognote 2021. 12. 14. 20:34
Lognote - Log viewer, Android logcat viewer for Windows, Linux, Mac
https://github.com/cdcsgit/lognote/releases Releases · cdcsgit/lognote Log viewer, Android logcat viewer for Windows, Linux, Mac - cdcsgit/lognote github.com 텍스트 로그 파일 보기(필터) Logcat 보기(Online/Offline) 정규 표현식 필터 에
cdcsman.tistory.com
version 0.1.7
- 사용하지 않는 필터 콤보박스 숨기기
- ESC 키 입력시 다이얼로그 닫기
version 0.1.6
- 여러파일 동시 열기
- tooltip 추가
- windows drag & drop 개선
- 스크롤백 제한으로 인한 로그 삭제 일시 중지 기능 추가
version 0.1.5
- 로그 컬러 세팅 추가
- 필터 로그뷰에서 커서 이동시 전체 로그뷰 커서 이동 개선
- 스크롤백 라인 제한으로 인한 로그 삭제시 뷰 동작 개선
version 0.1.4 - 설정에서 폰트 변경시 즉시 적용 - 필터 저장 및 가져오기 version 0.1.1 - 팝업메뉴 추가 - 대소문자 구분 version 0.0.1 - 정규 표현식 필터 - On/Off line 로그 뷰
프로그래밍/java 2021. 12. 13. 22:27
프로그래밍/java 2021. 12. 13. 21:00
ESC 입력시 창 닫기
package test.swing;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.KeyEvent;
import java.awt.event.WindowEvent;
public class MainTest {
public static void main(String[] args) {
MainUI mainUI = new MainUI();
mainUI.setVisible(true);
}
}
class MainUI extends JFrame {
MainUI() {
setPreferredSize(new Dimension(400, 300));
setLayout(new FlowLayout());
JButton button = new JButton("TEST");
button.setPreferredSize(new Dimension(100, 100));
add(button);
pack();
KeyStroke escStroke = KeyStroke.getKeyStroke(KeyEvent.VK_ESCAPE, 0);
String actionMapKey = getClass().getName() + ":WINDOW_CLOSING";
Action closingAction = new AbstractAction() {
public void actionPerformed(ActionEvent event) {
MainUI.this.dispatchEvent(new WindowEvent(MainUI.this, WindowEvent.WINDOW_CLOSING));
}
};
installKeyStroke(this, escStroke, actionMapKey, closingAction);
}
public void installKeyStroke(final RootPaneContainer container, final KeyStroke stroke, final String actionMapKey, final Action action) {
JRootPane rootPane = container.getRootPane();
rootPane.getInputMap(JComponent.WHEN_IN_FOCUSED_WINDOW).put(stroke, actionMapKey);
rootPane.getActionMap().put(actionMapKey, action);
}
}